Titre
Paragraphe

Mattia A. Fritz
TECFA, Université de Genève
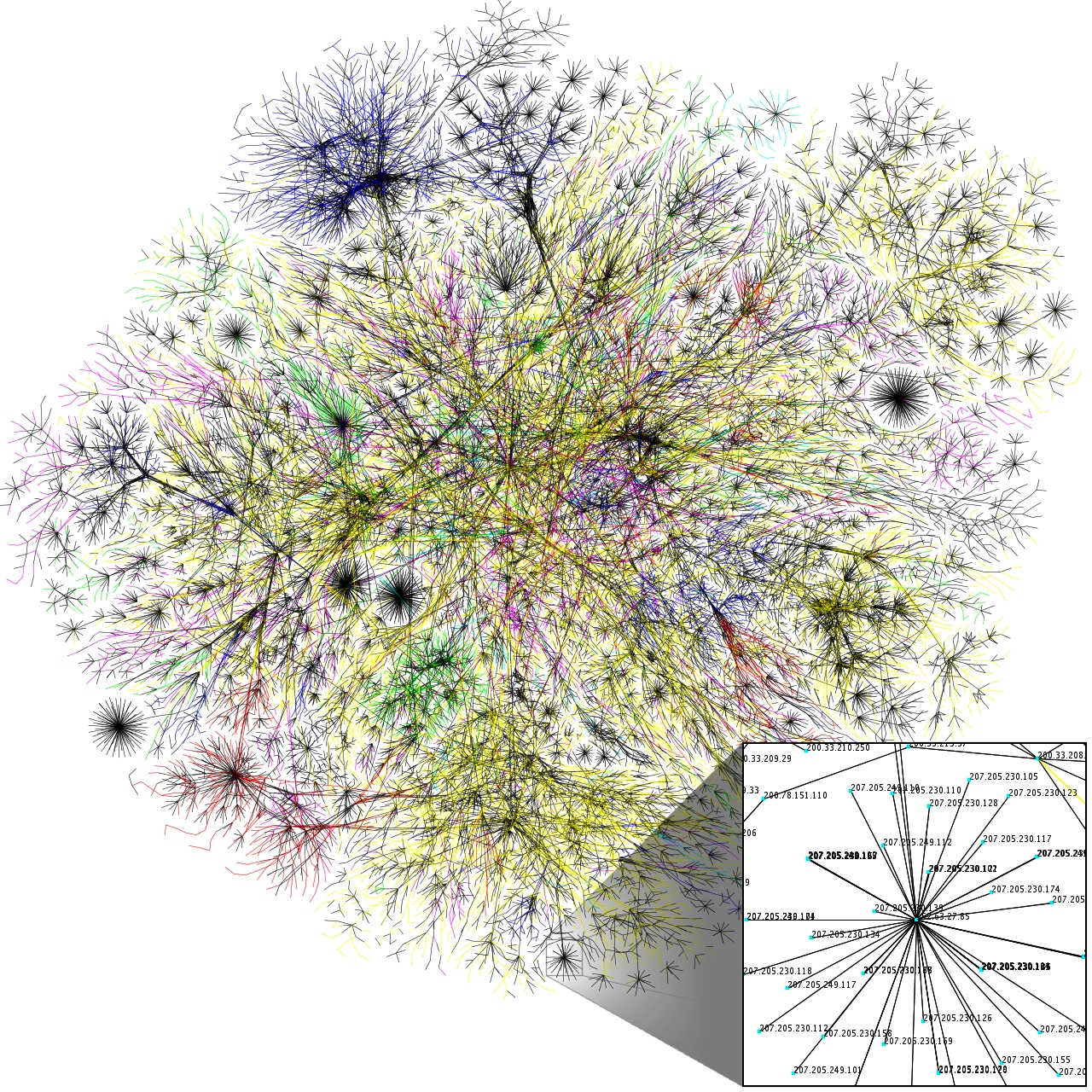
Internet est un réseau de dispositifs qui échangent de l'information/des données.
À l'image, une vue partielle de internet en 2005. Chaque ligne connecte deux adresses IP.

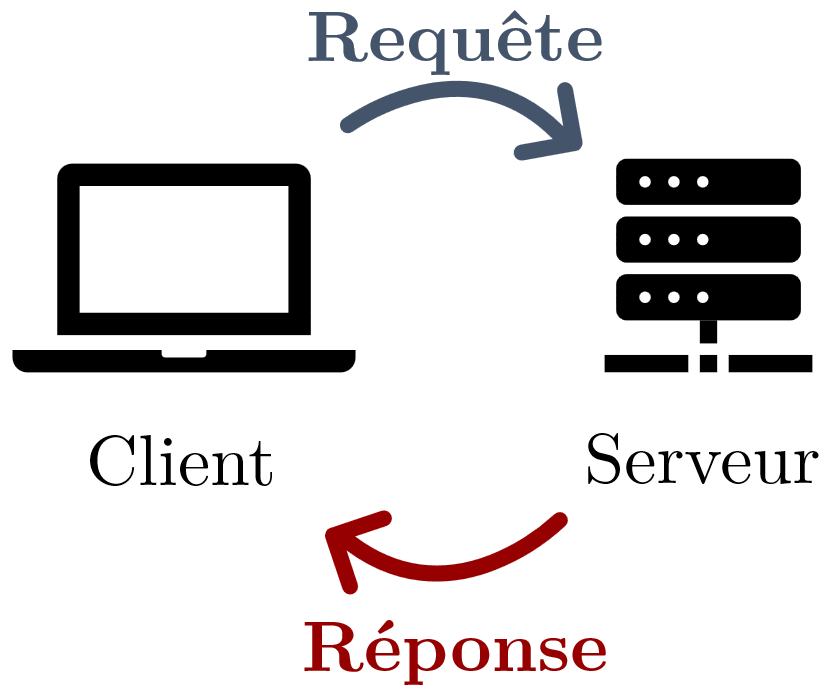
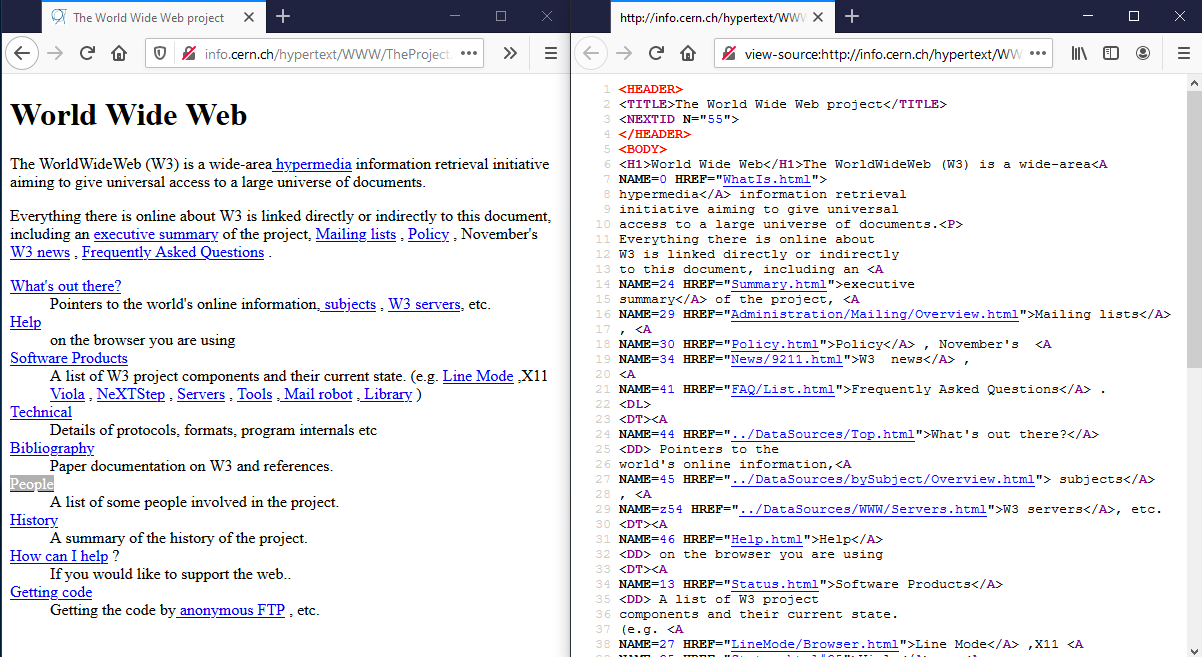
Le Web est une manière d'échanger des informations basée sur 3 éléments principaux :


HTML5 est la cinquième version de HTML, caractérisée par l'entête à la ligne 1 du code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document HTML5</title>
</head>
<body>
<h1>Je suis un document HTML5 !</h1>
</body>
</html>HTML5 utilise une notation par balises, ou tags en anglais, qui consiste à contourner le contenu textuel avec des éléments qui en qualifie la nature.
Ceci est le texte d'un paragraphe.
Titre de niveaux 1
Lien vers EduTechWikiLe langage est de nature combinatoire. On peut emboîter les éléments.
Si vous êtes intéressé-e-s par la technologie éducative,
vous devez absolument visiter
EduTechWiki
au plus vite !
Un lien hypertextuel qui permet de passer d'une page à l'autre est inséré à l'intérieur d'un paragraphe.
Si vous êtes intéressé-e-s par la technologie éducative, vous devez absolument visiter EduTechWiki au plus vite !
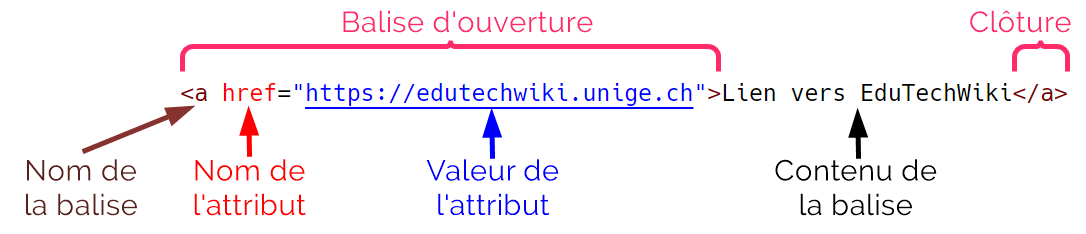
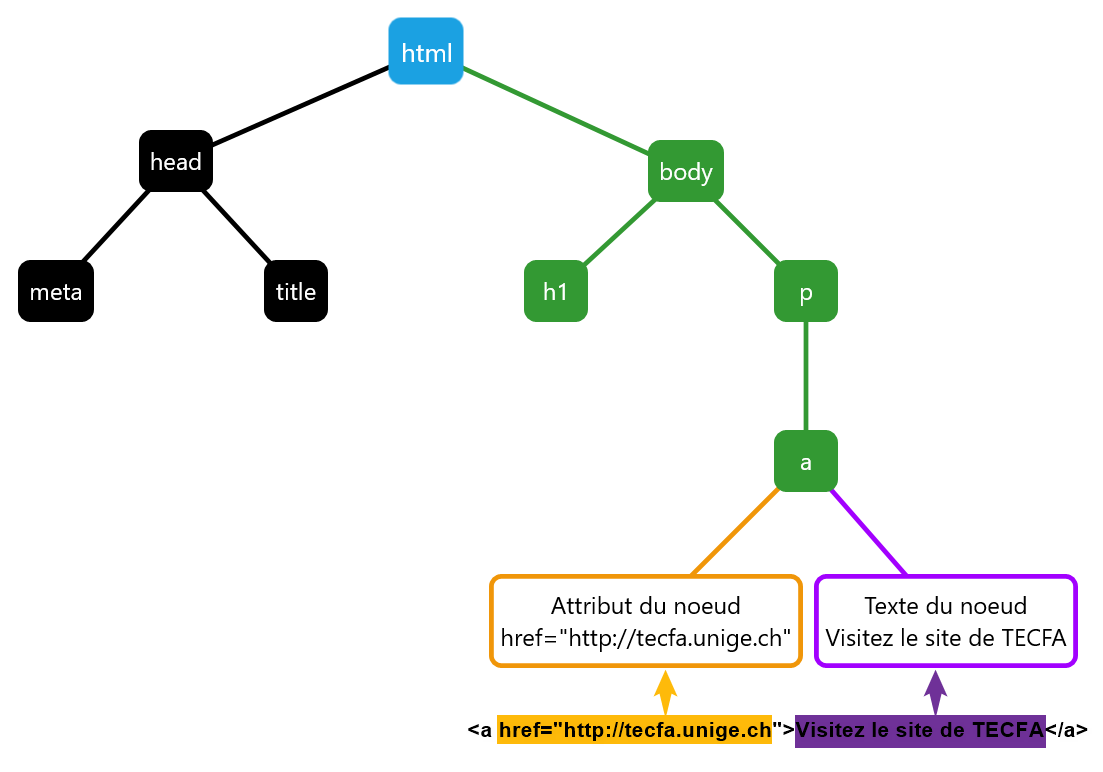
Pour pouvoir identifier les différents éléments dans un langage de marquage, on utilise des termes techniques illustrés à l'image.

Une balise HTML5 peut contenir :
Le contenu textuel se trouve directement à l'intérieur de la balise, sans aucun marquage ultérieur.
Voici du contenu textuel simple dans un paragraphe.
Voici du contenu textuel simple dans un paragraphe.
Plusieurs balises peuvent être emboîtés à différents niveaux.
Titre
Paragraphe
Dans ce cas, il est important de respecter l'ordre d'ouverture et clôture des balises.
Un balise peut contenir du texte mélangé avec d'autres balises.
Hello World! How are you?
Hello World! How are you?
Certains balises n'acceptent pas de contenu. Dans ces cas on utilise une notation auto-fermant :
<br />Les éléments multimédia (images, vidéos, ...) sont incorporés par référence. Ils doivent disposer de leur propre adresse web (URL).
<img src="my-photo.jpg" alt="Ma photo" title="Me voici !" />
<img src="https://mafritz.ch/slides/fr/intro-html5/images/html5-logo.svg" alt="HTML5 Logo" title="Logo de HTML5" />

Le DOM présente trois éléments fixes, le reste varie selon le
contenu : (1) la racine de la page est
<html> ; à l'intérieur de html se
trouvent (2) le <head> et (3) le
<body>
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- Balises ici -->
</head>
<body>
<!-- Balises ici -->
</body>
</html>Toute autre balise va dans le head ou dans le body.
Le head contient des infos comme le titre pour le tab du navigateur, des méta-données, ou l'encodage des caractères.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titre dans le tab/fenêtre du navigateur</title>
</head>
La balise
<title> détermine aussi le label
du lien dans les moteurs de recherche.
HTML5 structure le contenu avec des balises sémantiques. Les propriétés graphiques sont gérées avec CSS.
<body>
<header>
<img src="logo.png" alt="Logo" title="Mon logo" />
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
</ul>
</nav>
<main>
<h1>Title</h1>
<p>Content</p>
</main>
<footer>© 2020</footer>
</body>Tout comme un vrai langage, HTML5 a des règles syntaxiques qui sont souvent d'ordre logique. Par exemple :
head ne peut pas contenir des éléments du
body et vice-versa
titre ne peut pas être inséré dans un
paragraphe et vice-versa
paragraphe peut contenir un ou plusieurs
liens, mais un lien ne peut pas contenir
un paragraphe
| Version | Année | Entête |
|---|---|---|
| HTML | 1991 | |
| HTML4.01 | 1999 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| XHTML | 2000 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> |
| XHTML2.0 | Jamais | Format plus strict, non accepté par les producteurs des navigateurs qui ont lancé un groupe parallèle. |
| HTML5 | 2014 | <!DOCTYPE html> |
Le W3C visait implementer un standard plus strict avec XHTML 2.0. Par exemple, le non respect d'ouverture et clôture des balises aurait dû arrêter l'affichage de la page.
<strong><em>Emboîtement non respecté</strong></em>HTML5 est plus flexible, parfois trop flexible, et laisse ces aspects aux bonnes pratiques des créateurs des pages.

Micro Connaître les balises, savoir coder des pages, implémenter des contenus multimédia, ...
MacroRéseau de connaissances, durabilité et indépendance des contenus, sémantique du web, ...
HTML est le langage parlé par milliards de ressources web !
Les concepts abordés dans cette présentation sont traités de manière plus exhaustive dans Introduction à HTML5 sur EduTechWiki.
EduTechWiki est un wiki sur la technologie éducative hébergé est maintenu par TECFA, une unité de l'Université de Genève, depuis 2006.