Interaction Personne-Machine (CO)
Mattia A. Fritz
TECFA, Université de Genève
Difficultés pour l'enseignement
Se trouver entre deux systèmes computationnels complexes et distincts, en plus distribués !

Différents parcours possibles

Quel rôle pour l'informatique ?
— Newell, Simon & Perils
Traduction libre
Quel rôle pour l'informatique ?
— Attribuée à Edsger Dijkstra (mais pas certain)
Traduction libre
Quel rôle pour l'informatique ?
— Shneiderman, 2003
Traduction libre
Évolution d'un algorithme
- Dans la perspective technique/informatique, l'objectif d'un algorithme est de résoudre un problème.
- Dans la perspective de l'interaction personne-machine, l'objectif d'un algorithme est d'accomplir une tâche.
- Dans la perspective sociale, l'objectif d'un algorithme est d'apporter un changement sur le plan comportemental et/ou des valeurs qui soit bénéfique pour la société.
Définition générale
— Adapté de Wikipedia
Approche multidisciplinaire

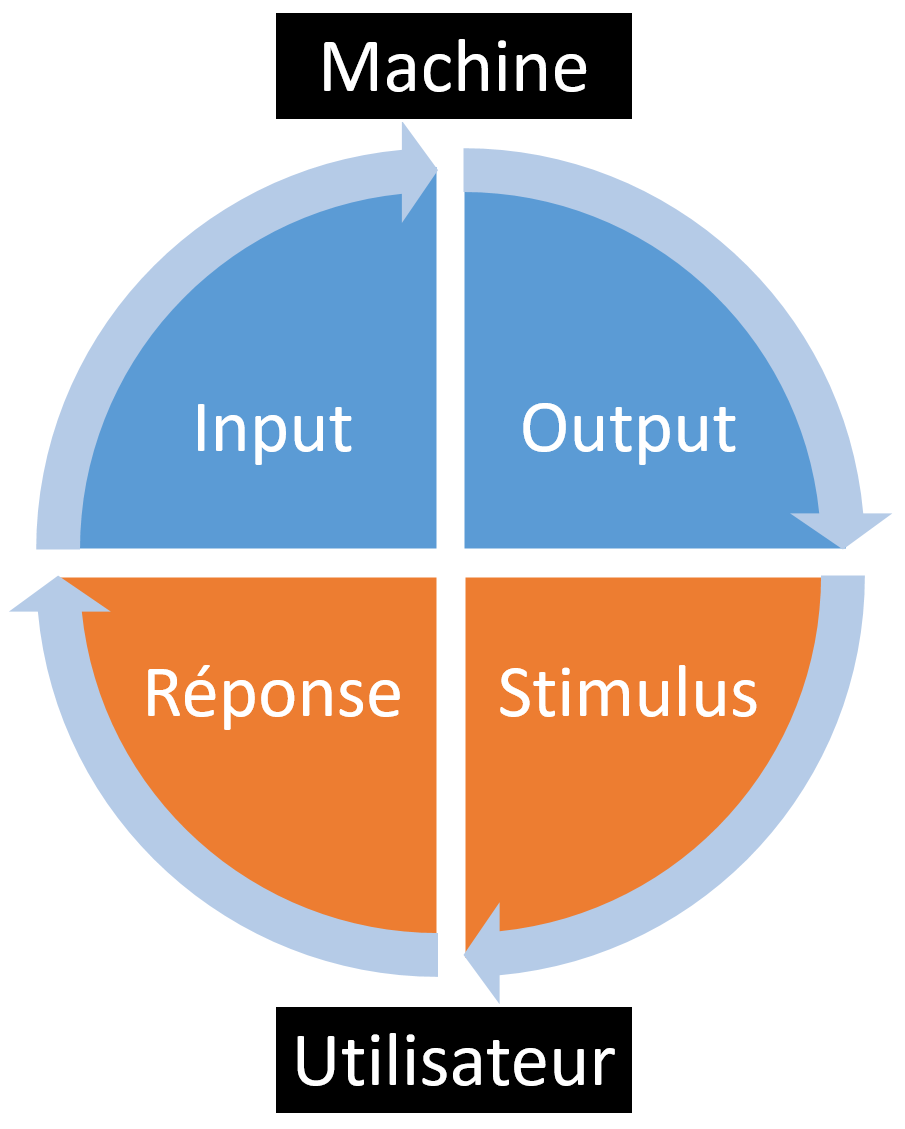
Principe de base

Application à différents niveaux
L'interaction personne-machine couvre un large continuum d'applications qui vont du très spécifique à l'holistique.

Langages de programmation
Embodied interaction
Domaines d'application (1)

User eXperience (UX), méthode Agile, ...
Domaines d'application (2)
Passage à l'interaction distribuée : médiatisation informatique des interactions entre personnes.

Instructional designer, Évangéliste technologique, ...
Deux activités débranchées
-
Pseudo-code
Utiliser un langage intermédiaire entre le langage humain et un langage de programmation formalisé. -
Prototypage
Utiliser le dessin papier pour créer des interfaces et interactions d'artefacts informatiques dans une perspective d'expérience utilisateur (UX).
Pseudo-code
Le pseudo-code permet d'appliquer et entraîner la pensée computationnelle dans un contexte plus relaxé (e.g. gestion des erreurs).

Langue naturelle
Langage formalisé
Exemple : jeu du morpion
- Demander un input dans l'une des 9 positions possibles.
-
Contrôler que la case n'est pas déjà occupée
- Si elle est occupée, demander un nouveau input et recommencer au point 1
-
Contrôler que le symbole appliqué soit différent du précédent
(pour garantir l'alternance)
- Si c'est le même, demander un nouveau input et recommencer au point 1
- ...
Transformation en code
La computation même de logiques simples nécessite plusieurs lignes
de code. Ici l'exemple du jeu du morpion que
vous pouvez tester en ouvrant la console JavaScript sur cette
page
avec la touche F12 et en tapant x(case) ou
o(case) pour jouer. Par exemple x(1),
o(5), x(3), ...
/**
* We need some variable to stock information that will be used throughout the game
*/
var players = {
x: {
name: "Player 1",
score: 0
},
o: {
name: "Player 2",
score: 0
}
};
//It is up to x to make the first move
var whoseTurnIsIt = "x";
//The 9 cases are empty by defualt
var cases = [];
/**
* Now the functions for the game
*/
//Reset the cases to have a new game
function newGame() {
cases = [];
}
//This is the main function that add the mark to the case and makes the cheks
function addMark(who, where) {
//check if it is the right turn
if (whoseTurnIsIt != who) {
console.log("ERROR, it is up to", players[whoseTurnIsIt].name, "to play!");
return;
}
//check that the provided case is between 1 and 9 and it is an integer
if (where < 1 || where > 9 || parseInt(where) !== where) {
console.log("ERROR, please provide a case between 1 and 9");
return;
}
//check if the case is free
if (cases[where]) {
console.log("ERROR, this case is already taken");
return;
}
//add the mark to the specified position
cases[where] = who;
//printBoard
printBoard();
//checkIfPlayer wins
isWinningMove(who);
//Switch turn
switchTurn();
//Check if there are still cases empty or play a new game
isGameFinished();
}
//Switch turn
function switchTurn() {
if (whoseTurnIsIt == "x") {
whoseTurnIsIt = "o";
} else {
whoseTurnIsIt = "x";
}
}
//Check if player wins
function isWinningMove(who) {
var won = false;
var winningCombinations = [
[1, 2, 3],
[1, 4, 7],
[2, 5, 8],
[3, 6, 9],
[1, 5, 9],
[3, 5, 7],
[4, 5, 6],
[7, 8, 9]
];
//Iterate the combinations
for (let i = 0; i < winningCombinations.length; i++) {
//Retrieve the symbole inside the three winning cases
let case1 = cases[winningCombinations[i][0]];
let case2 = cases[winningCombinations[i][1]];
let case3 = cases[winningCombinations[i][2]];
//Check if all the cases have the same symbol and are not empty
if (case1 && case1 === case2 && case2 === case3) {
won = true;
}
}
//If the player has won, show a message, increase the score, and start a new game
if (won) {
players[who].score++;
console.log("Congratulations ", players[who].name, " You have won!");
console.log("Player 1 has", players.x.score, "points");
console.log("Player 2 has", players.o.score, "points");
newGame();
}
}
//Print the board
function printBoard() {
var board = "-------------\n";
board += "|";
for (let i = 1; i <= 9; i++) {
board += " " + (cases[i] || "-") + " |";
if (i % 3 == 0) {
board += "\n-------------\n";
if (i != 9) {
board += "|";
}
}
}
console.log(board);
}
//Check if there are some cases left to go on the game
function isGameFinished() {
//If there is at least one case empty, get back to the game
for (let i = 1; i <= 9; i++) {
if (!cases[i]) {
return;
}
}
//Otherwise start a new game
console.log(
"It's a draw! Let's start a new one. It is up to",
players[whoseTurnIsIt].name,
"to play!"
);
newGame();
}
//shortCuts so that you must use commands such as x(1) or o(9)
function x(where) {
addMark("x", where);
}
function o(where) {
addMark("o", where);
}
Prototypage
— Adapté de Wikipedia
Design Thinking

Degrés d'abstraction




Différentes finalités
Le prototypage peut être adopté avec des objectifs pédagogiques différents et non mutuellement exclusifs :
- Créativité / Design Thinking
- Remémoration / Consolidation
- Découverte / Réflexion
Créativité / Design Thinking

Dessiner plusieurs maquettes d'un artefact informatique.
Remémoration / Consolidation

Recréer un menu contextuel pour consolider les différentes actions possibles sur un fichier.
Découverte / Réflexion

Réfléchir sur les différents états et opérations (e.g. CRUD).
Simulation tangible
Liens entre écrans

Maquette interactive
Cliquez une fois sur la maquette pour pouvoir l'utiliser et l'ouvrir en plein écran avec la touche F. Pour passer à la slide suivante cliquez d'abord hors du cadre noir.
Logiciels maquettes interactives
-
Microsoft Power Point (ou équivalent)
On peut créer des simples interaction même avec un outil pour présentations. Au lieu de faire défiler les slides, on peut créer des zones à cliquer pour aller à une slide spécifique. -
Balsamiq
Logiciel (payant, mais il existe des alternatives) pour créer des prototypes low-fi : avantage de ne pas ce concentrer sur les détails esthétiques de l'interface. -
Figma
Logiciel utilisé pour créer l'exemple de maquette, ainsi que dans le cours sur le UX dans le Master donnée par TECFA.
Brancher le débranché

