
Introduction à CSS
Mattia A. Fritz
TECFA, Université de Genève
Comment s'affiche une page ?
Le navigateur télécharge le code source de la page et tous les éléments externes.

Deux fonctions du browser
Le navigateur web effectue deux opérations avec le code source HTML5 :
- Parsing : création du DOM à travers la hiérarchie des balises.
- Rendering : application des propriétés graphiques aux éléments du DOM.
Parsing : relation entre éléments

La relation entre noeuds influence l'affichage d'un élément par rapport à un autre (e.g. emboîtement).
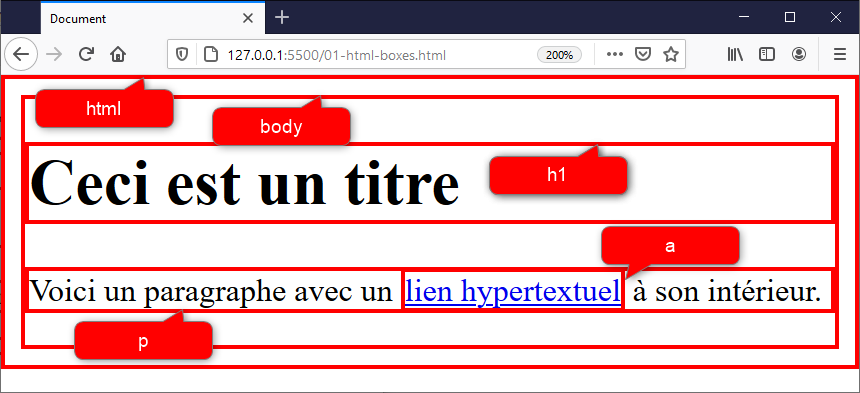
Rendering : tout est une boîte

Tout élément HTML5 est une sorte de boîte rectangulaire. À l'image, une bordure rouge est appliquée à tout élément.
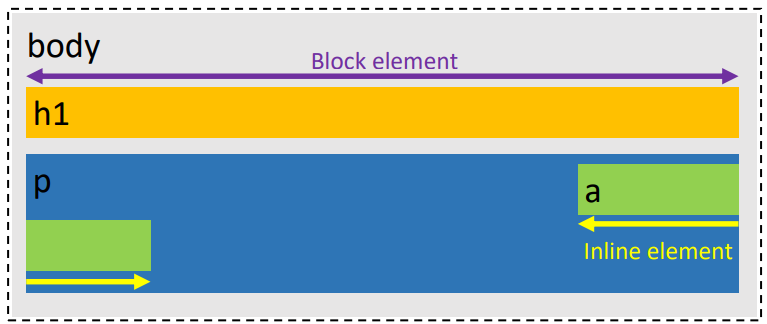
Types de boîtes différents
Il existe ~3 types de boîtes :
- Block : l'élément occupe la largeur disponible.
- Inline : l'élément occupe seulement la place nécessaire à son contenu.
- None : l'élément n'occupe pas de place physique.

<h1> et <p> sont des
éléments block qui occupent toute la largeur
disponible indépendamment du contenu.
<a> est un élément inline qui
occupe seulement la place nécessaire et peut même aller à la
ligne avec du contenu sur les deux côtés.
<head> est un élément none, on ne
le voit pas.
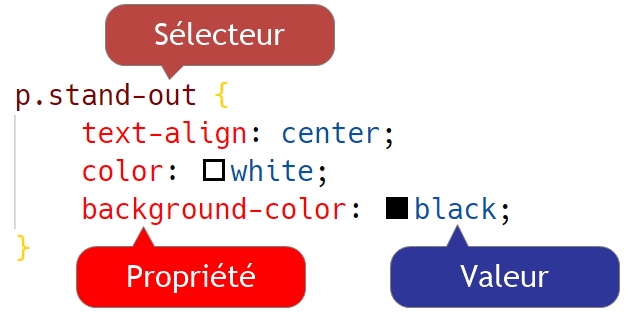
CSS = propriétés des boîtes
CSS est un langage qui permet de déterminer les propriétés graphiques des éléments HTML5. Il s'occupe de :
- Identifier les éléments à styliser avec un sélecteur
- Déclarer une ou plusieurs propriétés à modifier
- Spécifier les valeurs à appliquer parmi les choix possibles

Exemple d'un sélecteur avec trois propriétés. Les {} délimitent un bloc de code.
Trois niveaux de CSS
On retrouve du CSS à trois niveaux hiérarchiques différents :
- Agent-defined : chaque navigateur possède un fichier CSS qui applique des propriétés par default. Indispensable pour retro-compatibilité avec anciennes pages sans CSS.
- User-defined : certains navigateurs laissent les utilisateurs choisir quelques paramètres, comme la taille de la police.
- Code-defined : le code CSS est téléchargé avec la page. Ce le niveau qu'on peut définir en tant que créateurs de pages.
Ajouter du CSS à une page
On peut ajouter du CSS de différentes manières :
-
À l'intérieur de l'attribut
style=""des balises HTML5 -
À l'intérieur d'une balise
<style>...</style>dans leheaddu document -
En utilisant un
fichier .css externe, qu'on
incorpore par référence dans le
headdu document
Les trois manières peuvent se combiner dans la même page.
Attribut style=""
Toute balise dans le body d'un document HTML5 peut
avoir l'attribut style :
Paragraphe avec police orange et en gras.
L'effet Stroop consiste à écrire le nom d'une couleur,
par exemple bleu,
mais avec la police d'une autre couleur,
par exemple bleu.Modalité adéquate pour une utilisation ponctuelle, e.g. un élément spécifique dans une page.
Balise <style>
Placez la balise à l'intérieur du
head
(e.g. à la fin) :
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page avec utilisation de la balise style</title>
<style>
body {
background-color: darkblue;
color: white;
}
</style>
</head>Modalité adéquate si vous n'avez qu'une seule page et peu de code.
Fichiers .css externe
Pour placer le code dans un fichier externe il faut :
- Créer un fichier avec extension .css, par exemple style.css. Un fichier .css accepte seulement des déclarations de style CSS, pas du HTML5 ou d'autres notations.
-
L'incorporer par référence à l'intérieur du
headde la page de cette manière :<link rel="stylesheet" href="style.css" />
Modalité adéquate pour appliquer le même style à plusieurs page et/ou beaucoup de code.
Exemple de code HTML5
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page HTML5 avec fichier .css externe</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
</body>
</html>
On peut pointer au fichier avec des chemins relatifs ou absolus. Il
est possible d'incorporer plusieurs fichiers en même temps en
répliquant la balise avec un href différent.
Fichier CSS
Un fichier CSS est un simple fichier de texte avec extension
.css. On écrit directement les déclarations de
style, sans entête nécessaire ou balise style.
/* On peut utiliser des commentaires */
body {
background-color: black;
color: white;
}
p {
color: darkgray;
}Sélecteurs CSS
On peut identifier les éléments à styliser de différentes manières :
- Avec le nom des balises HTML5.
-
Avec l'attribut
class="..."des balises HTML5. -
Avec l'attribut
id="..."des balises HTML5 (déconseillé).
Nom de la balise
/* Balises "simple" */
p {
color: red;
}
/* Balises emboîtées, s'applique à un p à l'intérieur d'un div */
div p {
color: blue;
}
/* Plusieurs balises en même temps */
h1, h2, h3, h4 {
font-weight: bold;
}À utiliser pour des déclarations générales, elles s'appliquent sans intervention dans le code des balises.
Classes de style
Choisir le nom d'une classe avec notation .nom-classe :
/* Classe "générale", peut s'appliquer à tout élément */
.important {
color: darkorange;
}
/* Classe restreinte à une balise spécifique */
span.error {
color: red;
}
Il faut ensuite spécifier le nom de la classe dans l'attribut
class="" des éléments HTML5 (sans le . initiale) :
Information importante...
Test : failed
Attribut id="" (déconseillé)
Même principe que pour la classe, mais avec notation
#identifiant :
#result {
font-weight: bold;
color: darkviolet;
}
Application dans l'attribut id="" de la balise (id
univoque par page)
Vous avez obtenu 10 points.
Application a cascade
Les propriétés de style se propagent aux éléments emboîtés (i.e. children and descendants).
Texte blanc sur fond noir
Texte blanc sur fond noir
Sauf si l'élément emboîté a une déclaration qui écrase la propriété du parent.
Texte blanc sur fond noir
Texte jaune sur fond noir
Cascade dans un fichier .css
Le même principe s'applique si le code est dans un fichier .css
externe (ou balise style) :
div {
background-color: black;
color: white;
}
p {
color: yellow;
}
Texte blanc sur fond noir
Texte jaune sur fond noir
Possibilités avec CSS
- Des layout complexes et qui s'adaptent à différents écrans (i.e. responsive)
- Des animations et effets visuels (rotation, translation, ...)
- Des filtres ou gradients
- Des documents prêts pour l'impression papier
 Exemple de design responsive.
Exemple de design responsive.
Pour aller plus loin
Les concepts abordés dans cette présentation sont traités de manière plus exhaustive dans Introduction à CSS sur EduTechWiki.
EduTechWiki est un wiki sur la technologie éducative hébergé est maintenu par TECFA, une unité de l'Université de Genève, depuis 2006.
